Rules & Play Gallery Hop

The 2015 Gallery Hop took place on January 16th. I participated in the Rules & Play exhibition which was presented by RunJumpDev at the Livery.
The idea behind the exhibition was to present interactive art that elicits a sense of play through simple rules.
This took many forms as each artists presented their interpretation. The result was a lot of fun to see! It was particularly exciting to see kids exploring and sometimes smashing their way through exhibits (one take away build it tough). Super Soul's Areas of Play with it's foot pedal based controls in particular took a lot of abuse, but it was up to the challenge and worked beautifully.
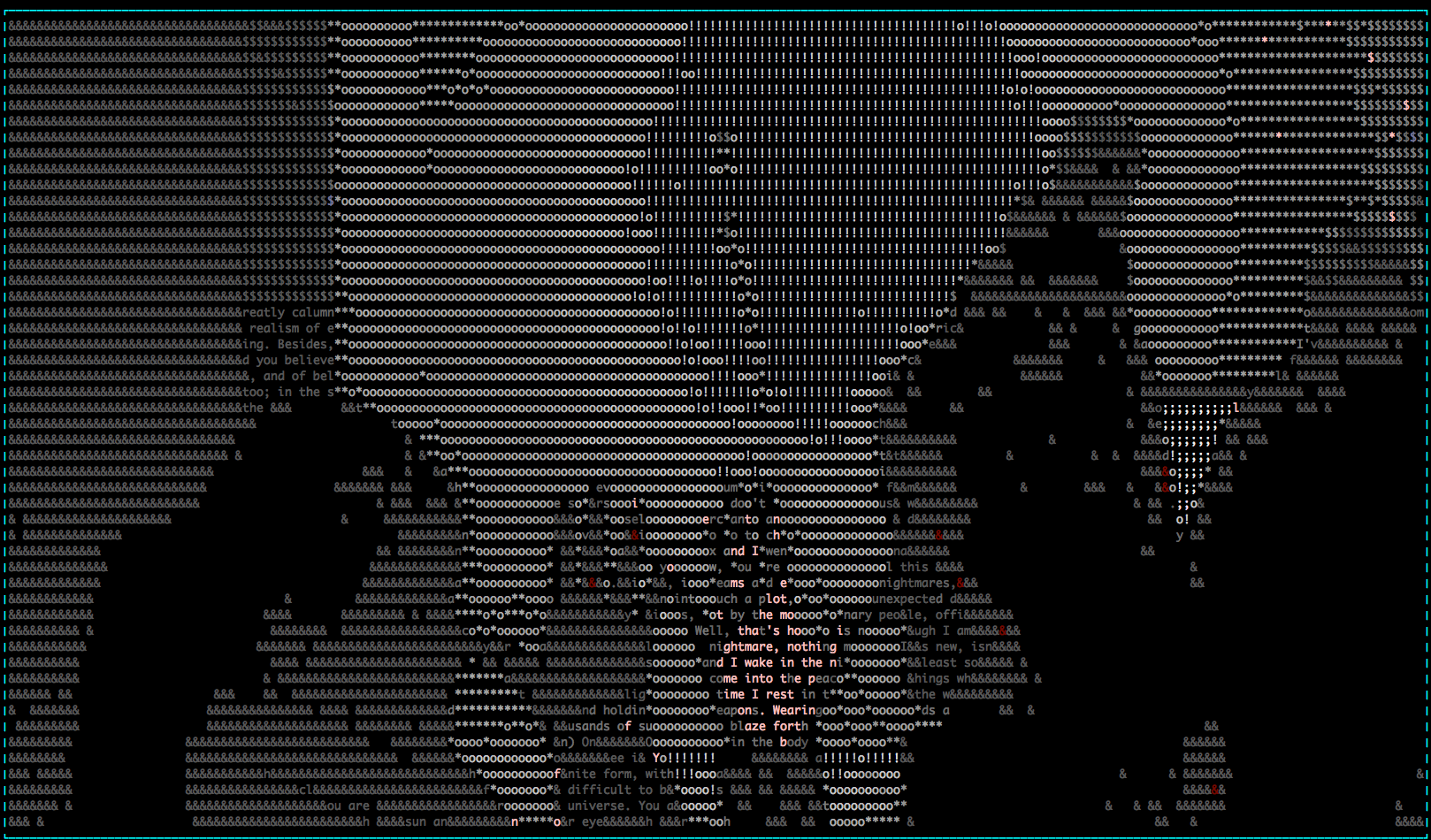
My own exhibit was entitled "Every Picture Tells a Story". It can best be described as an ASCII mirror. A single large screen TV was mounted at face height with a web-camera placed on top of it facing the viewer. The software I wrote turned the camera frames into ASCII art images and displayed them on the screen in real time. For the most part these images were formed from random characters, but fragments of novels were woven into the images at certain positions in the grayscale. The position of these fragments shift overtime; so, every moment in front of the screen presents a unique story.
I provided a wireless mouse for the exhibit placed on a note indicating the mouse should be carried and clicked. If you clicked the mouse the result was that an image was captured from the screen and sent out via my twitter account with the event hash tag #rnp15.
It's hard to imagine the event could have gone any better. Given more time I would have definitely liked to polish the exhibit some more and might still do that for a future exhibition. The mouse was not an ideal way to trigger the snapshots. It had too many buttons and its function was not immediately clear to people. A single button device would have been much better. I also would love to spend more time curating the texts that are woven into the images and hone the rules that determine where the text is visible.
I was flying solo on this project. In the past when I have done presentations like this I have often teamed up with someone. With two people working together I probably could have implemented more features and applied a bit more polish; so, that's something to keep in mind for the future.
One nice thing about being so crunched for time though was that I scarcely looked up from my own project until the night of the exhibition; so, I got to experience everyone else's projects along with the audience. There was some truly great work on display. If runjumpdev decides to host a similar event in the future I defitely look forward to participating.
My code for the exhibition was written in nodejs and is all available on github.
I borrowed a lot of code from the great little node ascii library
Pictures From Gallery